|
Практикум
В упражнениях показано, как создать промежуточные кадры анимации, как
назначить траекторию движущемуся объекту и применить к нему эффекты, используя
интерактивные инструменты, каким образом подобные эффекты можно применить
к тексту, как создать интерактивную кнопку.

Рис. 5.20. Назначение объекту траектории
Упражнение 5.1. Анимация
движения и цвета
- 1. По команде File > New (Файл > Создать) откроем
новую композицию.
- 2. Выберем инструмент Polygon (Многоугольник) и нарисуем
фигуру с семью углами в левом верхнем углу листа в области (Stage).
- 3. Преобразуем ее в звезду, переместив один из средних узлов
ближе к центру семиугольника.
- 4. Щелчком на красном квадрате палитры заполним семи-лучевую
звезду красным цветом.
- 5. Чтобы контур звезды также был красным, кнопкой Outline
(Абрис) открываем панель и выбираем на ней кнопку Outline Color (Цвет
абриса). В открывшемся окне на вкладке Palettes (Палитра) выбираем образец
красного цвета и закрываем окно щелчком на кнопке ОК.
- 6. Если на экране отсутствует докерное окно Timeline (Ось
времени), то выполняем команду Window > Dockers > Timeline (Окно
> Докеры > Ось времени).
- 7. Выделяем звезду с помощью инструмента Pick (Выбор). В
окне Timeline (Ось времени) она будет представлена точкой на первом
кадре будущей анимации.
- 8. Мышью перемещаем эту точку к тридцатому кадру. При этом
указатель текущего времени также переместился на 30-ю позицию и появилась
линия жизни объекта Polygon, охватывающая все 30 кадров.
- 9. Вставим ключевой кадр, для чего выполним команду Movie
> Insert Keyframe (Фильм > Вставить ключевой кадр). Черные точки
заменяются квадратами, что показывает наличие ключевых кадров в этих
позициях.
- 10. С помощью инструмента Pick (Выбор) выделяем один из концов
звезды и изменяем ее размер. Затем перемещаем звезду в нижний правый
угол.
- 11. С помощью мыши возвратим указатель времени к первому
кадру анимации.
- 12. Для ее просмотра щелкаем на кнопке Play (Воспроизвести)
на панели управления, расположенной в нижнем левом углу рабочего окна.
- 13. Для добавления к анимации смены цвета снова переместим
указатель времени на 30-й кадр и щелкнем по ключевому кадру в окне Timeline
(Ось времени). Выберем на палитре другой образец цвета (например, желтый).
- 14. Повторяем просмотр созданного эффекта анимации.
- 15. Для задания произвольной траектории движения объекта
установим указатель текущего времени на первый кадр.
- 16. С помощью инструмента Freehand (Произвольная кривая)
нарисуем изгибающуюся кривую, которая будет служить траекторией.
- 17. В окне Timeline (Ось времени) выделим имя звезды (Polygon).
Выберем команду Movie > Attach to Path (Фильм > Привязать к пути)
и щелкнем в любом месте траектории.
- 18. Для расчета всех промежуточных кадров щелкнем на кнопке
Set Tween Along Full Path (Задать расчет вдоль всего пути) панели свойств
(Property Bar). При желании, чтобы звезда при перемещении еще и вращалась,
можно щелкнуть по кнопке Rotate Along Path (Вращение вдоль пути) панели
свойств (Property Bar).
- 19. Выполним просмотр анимации с помощью кнопки Play (Воспроизвести).
- 20. Сохраним результаты работы в файле STAR1. CLK в собственном
формате программы Corel R.A.V.E., что позволит в дальнейшем продолжить
работу над ней.
Упражнение 5.2. Применение
эффектов анимации к объекту
- 1. По команде File > New (Файл > Создать) создадим
новую композицию, в которой изобразим желтую звезду на черном фоне.
- 2. Выберем инструмент Polygon (Многоугольник) и нарисуем
пятиугольник в левом верхнем углу листа области (Stage).
- 3. Преобразуем его в звезду, переместив один из средних
узлов ближе к центру пятиугольника.
- 4. Щелчком на желтом квадрате палитры зальем звезду желтым
цветом.
- 5. Чтобы контур звезды также был желтым, кнопкой Outline
(Абрис) открываем панель и выбираем на ней кнопку Outline Color (Цвет
абриса). В открывшемся окне на вкладке Palettes (Палитра) выбираем желтый
квадрат и закрываем окно щелчком на кнопке ОК.
- 6. Для создания черного фона выполняем команду Movie >
Movie Setup (Фильм > Параметры фильма). В левой части открывшегося
окна Options (Параметры) отмечаем свойство Background (Фон). Устанавливаем
переключатель в положение Solid (Непрозрачный) и выбираем из раскрывающейся
палитры черный цвет. Щелчком на кнопке О К закрываем окно. Рисунок готов,
теперь к нему можно применять эффекты анимации.
- 7. В докерном окне Timeline (Ось времени) переместим точку
до тридцатого кадра, задавая таким образом продолжительность демонстрации
звезды.
- 8. Указатель времени устанавливаем на отметку 15 и отмечаем
этот кадр как ключевой выбором команды Movie > Insert Keyframe (Фильм
> Вставить ключевой кадр).
- 9. Теперь можно применить эффект. Щелчком на кнопке Interactive
Tools (Интерактивные инструменты) открываем дополнительную панель и
выбираем кнопку Interactive Distortion (Интерактивное искажение). В
списке Preset (Установки) панели свойств (Property bar) выбираем имя
одного из предлагаемых параметров эффекта (zipper, twister или push-pull).
Для применения эффекта огибающей следует выбрать кнопку Interactive
Envelope,(Интерактивная огибающая) и, выделив один из узлов звезды,
переместить его в другую точку. Для применения эффекта прозрачности
следует выбрать кнопку Interactive Transparency (Интерактивная прозрачность)
и, добавив ключевые кадры через каждые 5 кадров, задать разную величину
радиуса, используя значение типа Radial.
- 10. Для просмотра анимации щелкаем на кнопке Play (Воспроизвести)
панели управления, расположенной в нижнем левом углу рабочего окна
- 11. Сохраним результаты работы в файле STAR2 . CLK.

Рис. 5.21. Анимация объекта с искажением
Упражнение 5.3. Анимация
с помощью пошаговых переходов
- 1. Командой File > New
(Файл > Создать) создадим новую композицию.
- 2. Выберем инструмент Polygon
(Многоугольник) и изобразим пятиугольник в левом верхнем углу листа
области (Stage).
- 3. Преобразуем его в звезду, переместив один из средних
узлов ближе к центру пятиугольника.
- 4. Щелчком по желтому квадрату на палитре заливаем звезду
желтым цветом.
- 5. Удалим контур звезды, открыв кнопкой Outline
(Абрис) дополнительную панель и выбрав на ней кнопку No
Outline (Без абриса).
- 6. С помощью инструмента Rectangle
(Прямоугольник) изобразим прямоугольник в правом нижнем углу композиции,
придав ему такие же свойства (желтая заливка, без контура).
- 7. Выделим оба объекта.
- 8. Щелчком на кнопке Interactive
Tools (Интерактивные инструменты) открываем дополнительную панель
и выбираем кнопку Interactive Blend (Интерактивный
переход).
- 9. На панели свойств (Property Bar) в списке Preset
(Установки) выбираем значение — Straight 20 Step.
- 10. Выполняем команду Movie >
Create Sequence From Blend (Фильм > Создать ряд перехода),
которая создает линию жизни заданной длины для объекта.
- 11. Теперь можно просмотреть получившийся эффект преобразования
типа объекта в движении.
- 12. Выполним экспорт анимации в GIF-файл, для чего выберем
команду File > Export (Файл > Экспорт)
и в окне Export (Экспорт) зададим имя файла
STAR3 .GIF с указанием типа: GIF-Animation.
- 13. Дополнительное задание к упражнению: для создания простой
трансформации объектов проделайте все вышеуказанные действия для звезды
и прямоугольника, расположенных в центре композиции один над другим.

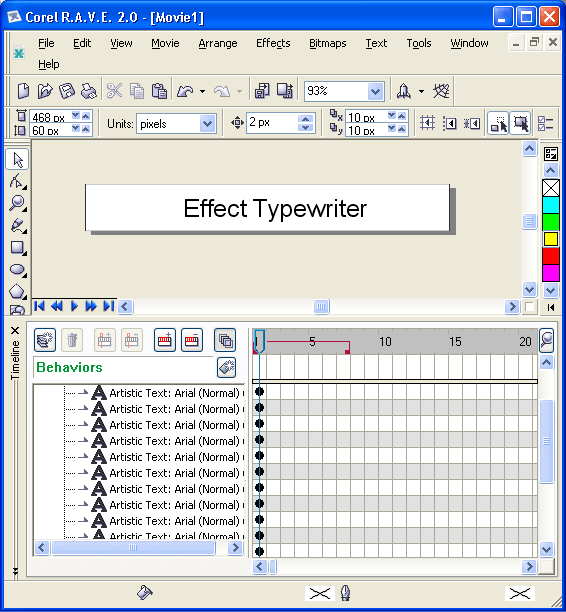
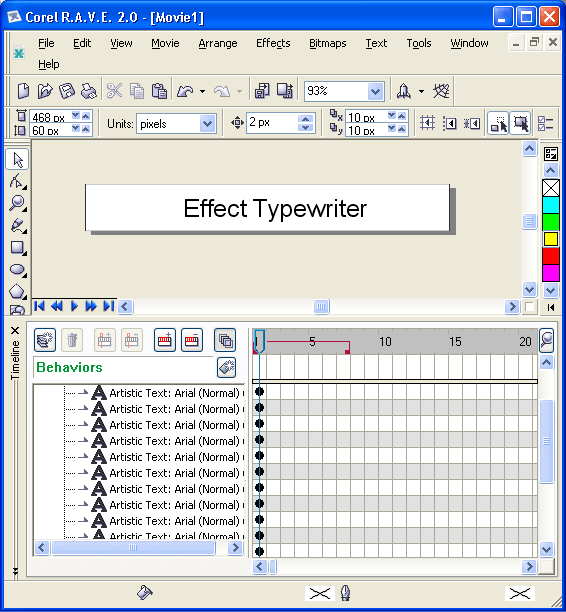
Рис. 5.22. Анимация символов текста
Упражнение 5.4. Анимация текста
- 1. Командой File > New (Файл
> Создать) откроем новую композицию, в которой создадим эффект печати
текста на пишущей машинке для дальнейшего использования на Web-странице
или включения в состав другой анимации.
- 2. Зададим начальные параметры анимации, для чего выполним
команду Movie > Movie Setup (Фильм >
Параметры фильма). Выделим в списке единиц измерения значение — Pixels
и зададим размеры: в поле Width (Ширина)
— 468, в поле Height (Высота) — 60 (это
размер стандартного баннера для Web-страницы). Щелчком на кнопке ОК
закроем окно.
- 3. Если на экране отсутствует докерное окно
Timeline (Ось времени), то выполним команду
Window > Dockers > Timeline (Окно > Докеры > Ось
времени).
- 4. Создадим текст, для чего щелкнем по кнопке Text
(Текст) и выберем значение Arial в списке шрифтов на панели свойств
(Property Bar). В списке Font Size (Размер шрифта) зададим величину:
24. В области композиции щелкнем в точке, с которой должен начинаться
текст, и наберем на клавиатуре фразу: Effect Typewri
ter.
- 5. Инструментом Pick (Выбор)
выделим всю фразу. Выполнив команду Arrange >
Break Artistic Text Apart (Монтаж > Разбить артистический
текст), опять выделим первое слово фразы. Снова выполним команду Arrange
> Break Artistic Text Apart (Монтаж > Разбить артистический
текст). Повторим это действие для второго слова — теперь все буквы представлены
в окне Timeline (Ось времени) как отдельные
объекты.
- 6. Выделим весь текст — при активном инструменте Pick
(Выбор) очертим рамку вокруг всей фразы. Выполним команду Arrange
> Group (Монтаж > Группировать), после чего в окне Timeline
(Ось времени) появится символ группы 16 текстовых объектов.
- 7. Выполним команду Arrange >
Order > Reverse Order (Монтаж > Порядок > Обратный),
а затем команду Movie > Create Sequence From
Group (Фильм > Создать ряд для группы). Не снимая выделения
с фразы, копируем ее в буфер обмена командой Edit
> Сору (Правка > Копировать).
- 8. Выполним просмотр анимации, щелкнув по кнопке Play
(Воспроизвести) на панели управления.
- 9. В окне Timeline (Ось времени)
развернем группу из 16 объектов, щелкнув по знаку (+) у ее имени. Обратите
внимание на то, что каждая буква представлена точкой. Мышью переместите
каждую точку вдоль оси времени до заключительного кадра (одинакового
для всех букв).
- 10. В окне Timeline (Ось времени)
выделим всю группу и щелчком правой кнопки мыши вызовем контекстное
меню, в котором выберем команду Rename (Переименовать).
Изменим название группы на Main Text и нажмем
клавишу Enter.
- 11. Вставим копию группы из буфера обмена командой
Edit > Paste (Правка > Вставить) и переименуем новую группу
в Faded text.
- 12. Выделив эту новую группу, щелчком на кнопке Interactive
Tools (Интерактивные инструменты) открываем дополнительную панель,
в которой выбираем кнопку Interactive Transparency
(Интерактивная прозрачность). На панели свойств (Property bar) выделяем
в раскрывающемся списке Transparency Type
(Тип прозрачности) значение Uniform, а в
поле Starting Transparency (Начальное значение)
задаем величину 50. Чтобы сдвинуть две группы во времени друг относительно
друга, мышью перемещаем линию группы Main text
на 1-2 кадра вправо.
- 13. Выполним просмотр анимации, щелкая по кнопке
Play (Воспроизвести) на панели управления.
- 14. Сохраним результаты работы в файле
TEXT. CLK.
Упражнение 5.5. Создание
интерактивной кнопки (rollover button)
Вид интерактивной (rollover) кнопки на Web-странице изменяется при наведении
на нее указателя мыши. Поэтому к ней легко можно добавить анимацию.

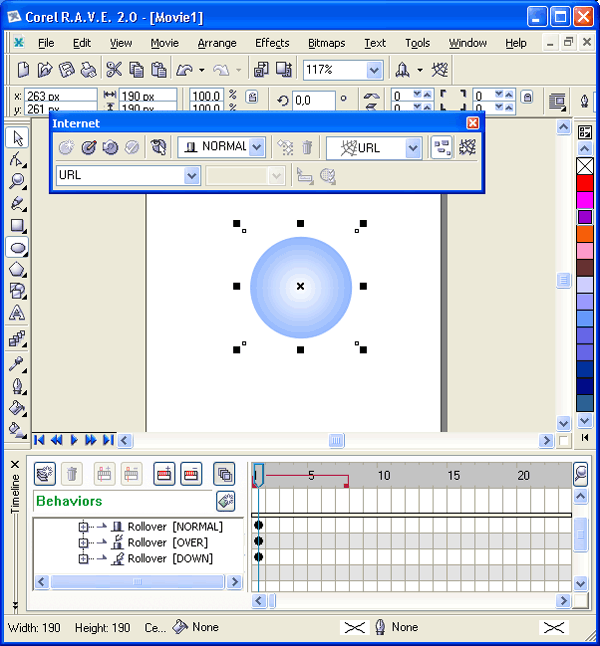
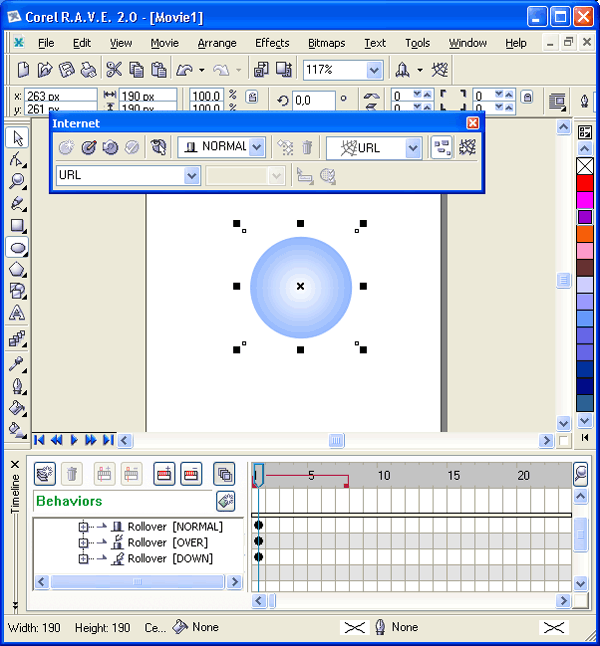
Рис. 5.23. Назначение кнопке гиперссылки
- 1. Если на экране отсутствует панель инструментов Internet,
то отобразим ее, выбрав команду Window > Toolbars
> Internet (Окно > Панели инструментов > Интернет).
- 2. Создадим заготовку кнопки для основного состояния
(Normal). Изобразим окружность с помощью инструмента Ellipse
(Эллипс), удерживая нажатой клавишу Ctrl. Точный
диаметр окружности можно задать на панели свойств (Property bar) в поле
Object Size (Размер объекта). Создадим окружность
диаметром 48 пикселов.
- 3. Выполним заливку окружностей. Щелчком на кнопке Interactive
tool (Интерактивные инструменты) открываем дополнительную панель
и выбираем на ней кнопку Interactive Fill
(Интерактивная заливка). Тип заливки выбираем из раскрывающегося списка
Fill Type на панели свойств (Property Bar).
В нашем случае используем значение Radial.
Выделяем окружность и при необходимости перемещаем управляющие маркеры
заливки.
- 4. Чтобы удалить для окружности абрис, следует щелчком
на кнопке Outline tool (Инструменты обводки)
открыть дополнительную панель и выбрать на ней кнопку No
outline (Без абриса).
- 5. Преобразуем созданный объект в интерактивную кнопку,
для чего щелкнем на кнопке Create Rollover (Создать
интерактивную кнопку) панели Internet либо выполним команду Effects
> Rollover > Create Rollover (Эффекты > Интерактивная
кнопка > Создать интерактивную кнопку). Если окно Timeline
(Ось времени) отображено на экране, то, щелкнув на значке (+)
у нового объекта Rollover, увидим три состояния:
Normal, Over и Down.
- 6. По команде Effects > Rollover
> Edit Rollover (Эффекты > Интерактивная кнопка > Правка
интерактивной кнопки) либо щелчком на кнопке Edit
Rollover (Правка интерактивной кнопки) панели Internet
переходим в режим редактирования объекта типа
Rollover. В окне композиции появятся три закладки: Normal,
Over и Down.
- 7. Отредактируем состояния интерактивной кнопки. Как
правило, нет необходимости редактировать состояние Normal,
но следует внести изменения в состояния Over
и Down.
- 8. Добавим к состоянию Over
эффект сияния (glow effect). Для этого перейдем на вкладку Over
и выделим окружность. Щелчком по кнопке Interactive
Tools (Интерактивные инструменты) раскрываем дополнительную панель
инструментов и щелкаем на кнопке Interactive Dropshadow
(Интерактивная тень). На панели свойств (Property bar) в списке
Preset (Установки) выбираем значение
Large Glow (Большое
сияние).
- 9. Состоянию Down придадим эффект нажатия кнопки, используя
изменение направления заливки на противоположное.
- 10. Для выхода из режима редактирования кнопки щелкнем
на кнопке Finish Editing Rollover (Завершить
правку интерактивной кнопки) панели Internet.
- 11. Выполним предварительный просмотр результатов работы,
щелкнув на кнопке Live Preview of Rollover
(Просмотр интерактивной кнопки) панели Internet.
- 12. Теперь кнопке можно назначить гиперссылку на определенный
URL-адрес, вводя его в соответствующее поле панели инструментов Internet.
- 13. Для экспорта кнопки предварительно выделим ее и щелкнем
на кнопке Exportin Flash format and embeds in HTML
file (Экспорт в формат Flash и встраивание в файл HTML) панели
Internet. В окне Export (Экспорт) устанавливаем
флажок Selected Only (Только выделение)
и задаем имя Button. Щелчок на кнопке Export (Экспорт)
создает файл Button. SWF, в котором сохраняются
все три состояния вместе с управляющим кодом.
|