|
 |
 |
|
Создание интерактивных кнопок При создании Web-страниц широко используются интерактивные кнопки (Rollover Buttons), которые реагируют на действия пользователя мышью. Интерактивные кнопки можно создать и в программе CorelDraw, однако в этом случае создается графический файл, который управляется кодом JavaScript. При создании интерактивных кнопок с помощью Corel R.A.V.E. они экспортируются в файл Flash, в котором управляющий код хранится вместе с изображением. Как CorelDraw, так и Corel R.A.V.E. автоматизируют создание кода, поэтому
разработчик может сосредоточиться на творческой работе: внешнем виде кнопок
и их поведении в различных состояниях. Каждое из состояний интерактивной кнопки может быть дополнительно анимировано. Например, текст на кнопке может вращаться при наведении на нее указателя мыши. Кроме того, к каждому состоянию может быть присоединен свой звуковой файл. Режим предварительного просмотра позволяет контролировать вид кнопки непосредственно в процессе работы над ней. Каждое из состояний интерактивной кнопки может быть в любой момент отредактировано с изменением вида используемых в этом состоянии объектов. Удаление содержимого одного из состояний приводит к исключению этого режима интерактивной кнопки, поэтому она не меняет свой вид при выполнении соответствующего действия. Для перехода в режим редактирования интерактивной кнопки следует выделить объект типа rollover в окне Timeline (Ось времени) и выполнить команду Effects > Rollover > Edit rollover (Эффекты > Интерактивная кнопка > Правка интерактивной кнопки). На открывшейся панели инструментов Internet выбрать название состояния из раскрывающегося списка Active rollover state (Активные состояния). На рабочем столе отредактировать объект и выйти из режима редактирования по команде Effects > Rollover > Finish editing rollover (Эффекты > Интерактивная кнопка > Завершить правку интерактивной кнопки). Чтобы удалить одно из состояний интерактивной кнопки, следует выделить его название (Normal, Over, Down) в раскрывающемся списке Active rollover state (Активные состояния) и нажать клавишу Del.
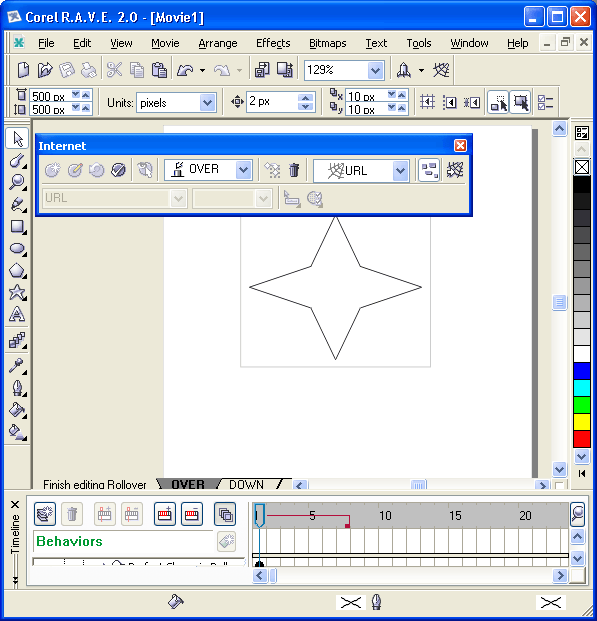
Рис. 5.14. Редактирование интерактивной кнопки Если последующее состояние интерактивной кнопки пустое, то можно продублировать предыдущее состояние, чтобы объект выглядел одинаково при выполнении обоих действий. Для этого выделяют нужное имя состояния в раскрывающемся списке Active rollover state (Активные состояния) и щелчком на кнопке Duplicate state (Дублировать состояние) этой же панели инструментов копируют содержимое в следующее состояние. Так как панель инструментов Internet содержит все необходимые элементы управления для создания интерактивных кнопок, то окно Timeline (Ось времени) можно закрыть, чтобы увеличить размер рабочей области. Сделать это можно по команде Movie > Timeline (Фильм > Ось времени). При добавлении анимации к интерактивной кнопке ее можно неоднократно повторять, задавая режим loop (цикл). Например, кнопка может периодически пульсировать либо текст на ней может быть мигающим и т. п. Если задать режим loop для кнопки в целом, то она будет демонстрироваться на протяжении всего фильма. При задании этого режима только для одного из состояний кнопки оно будет показано на протяжении всего времени демонстрации этой кнопки в фильме. Задание режима loop (цикл) для одного из объектов в каком-либо состоянии кнопки будет повторять его на протяжении времени, которое соответствует этому состоянию кнопки. Число повторений при этом будет определяться длительностью линии жизни кнопки либо ее состояния. Рис. 5.15. Анимированная интерактивная кнопка Если связать звуковой файл с состоянием интерактивной кнопки, то он будет воспроизводиться при выполнении заданного действия. При изменении состояния кнопки воспроизведение звука прекратится. Corel R.A.V.E. позволяет задать гиперсвязи как для интерактивных кнопок, так и для других объектов фильма, в качестве которых могут выступать текст, рисунки и т. п. Выделенному объекту назначается URL-адрес документа, размещенного в Интернете, при этом автоматически создается область (hotspot), в которой щелчок мыши активизирует гиперссылку. Эта область может совпадать с формой объекта либо с его рамкой. Для лучшей идентификации этой области можно изменить цвет ее заливки или выделить каким-либо другим способом. Corel R.A.V.E. позволяет также указать, каким образом следует открыть документ, связанный по гиперссылке, — его можно открыть в новом окне, либо в уже открытом окне браузера, либо в одном из его фреймов. К гиперсвязи можно добавить комментарий, который будет отображаться в строке состояния браузера при наведении указателя мыши на гиперссылку. |
 |
 |
 |